

Sabrina Davidson
Taking on a new project or just getting started with web design these are some of the hottest web design trends starting out in 2021. This is my list of popular styles that are increasing in popularity with the web design community. I think these can be mixed and matched with several different trends out there to make your site suit you or your client. So let’s hop on in to these 10 design trends.
I personally love this trend I think it adds something interesting to a page. I like that it can break up sections when you have a long scrolling page with text. It’s also useful to have a call to action button with the parallax scrolling. Here is my favorite example from Pinch Studio.

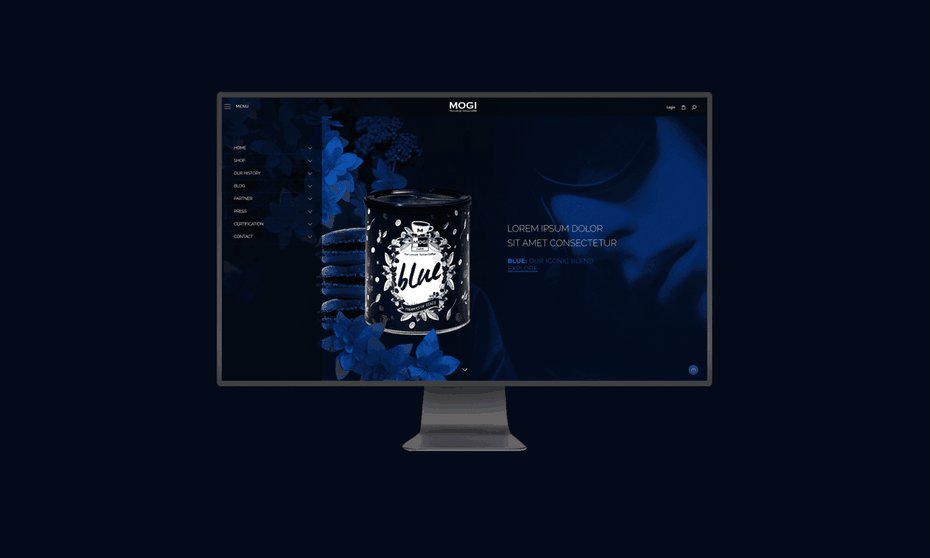
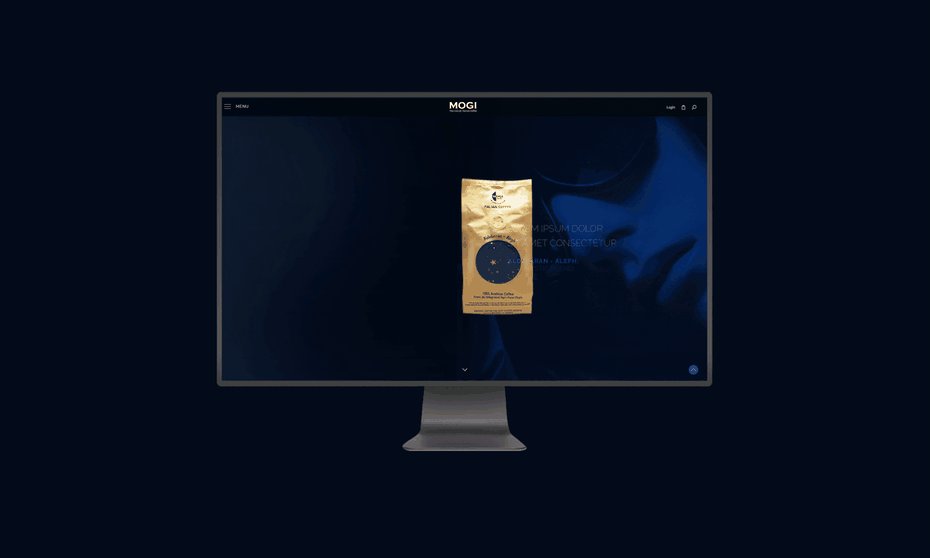
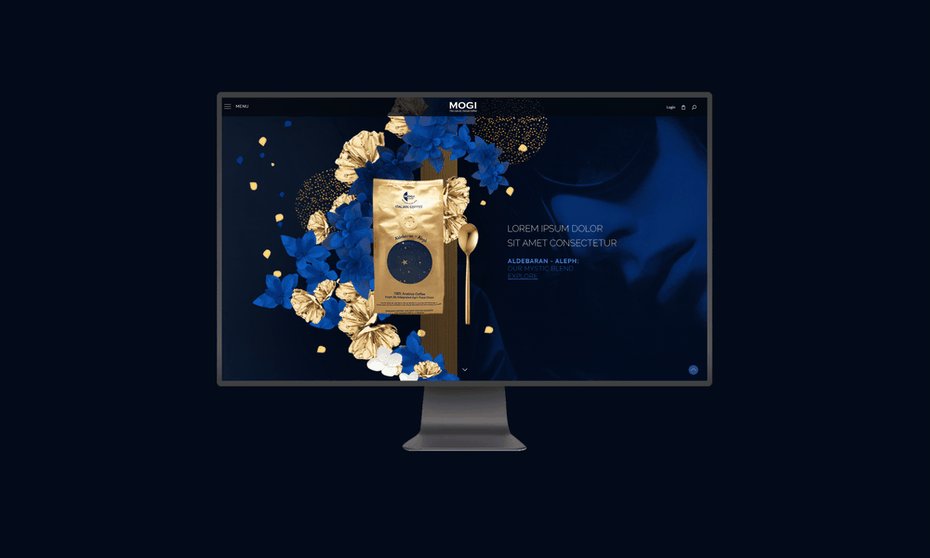
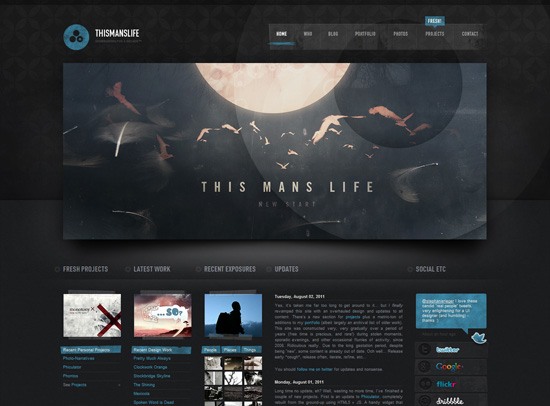
2. Dark mode
I think this has become maybe one of the biggest trends since more people are viewing websites on their mobile devices. Dark mode is where you can toggle between a lighter and darker color pallet. This is a huge consideration when thinking about web designs and how your project would look with a darker color pallet or if you project is more unicolored. Here are a few examples.

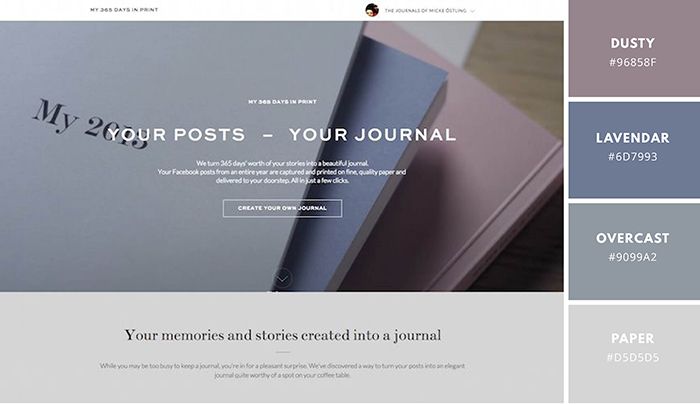
3. Focus on Color
With everyone spending more time on computers and the internet these days web designer have starting to take in to account colors that can be easier on the eyes as well as making people feel more comfortable. This can be more of softer pallet of colors that way they’re not all the way in to the dark mode or all the way white.



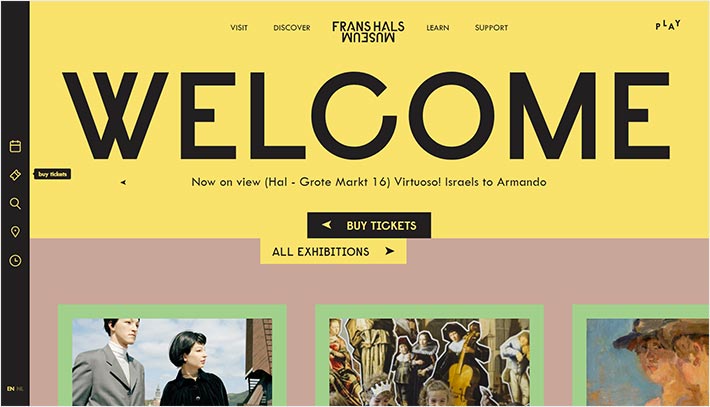
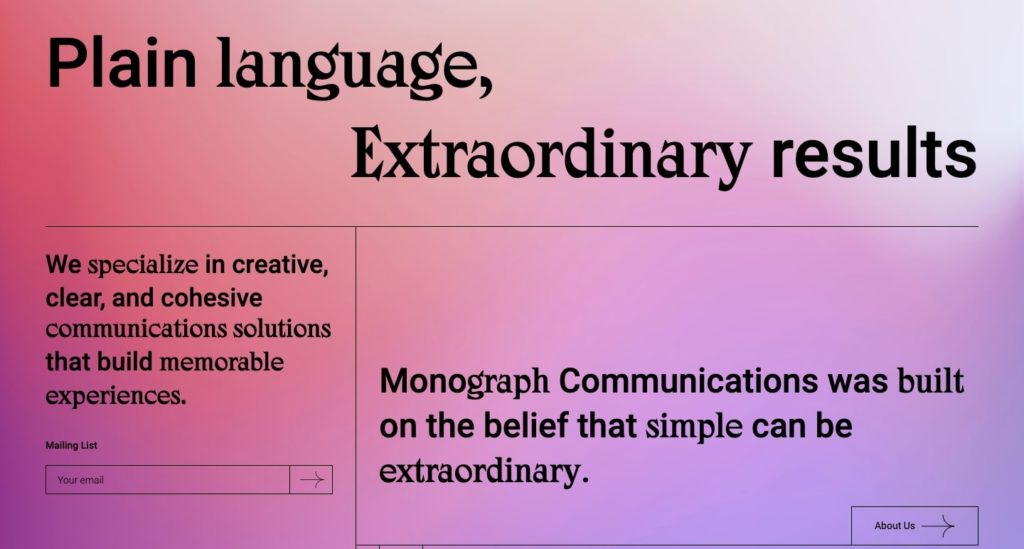
4.Text as art
With so many font type its becoming increasingly popular to use them as art especially for hero images and main features on a webpage. There are a few things to consider when using this type of design like the line spacing, the stacking of words and the heaviness of a font. This type of design can be seen below.
5.Blur
This is so popular for background to blur together colors to make a softer image and add interest to a page. This is specific to the Gaussian blur since this makes for a great focus of softening images. I think this type of style helps to convey a more artistic edge to websites. It also helps typography stand out when the background is softer. Here are so examples:

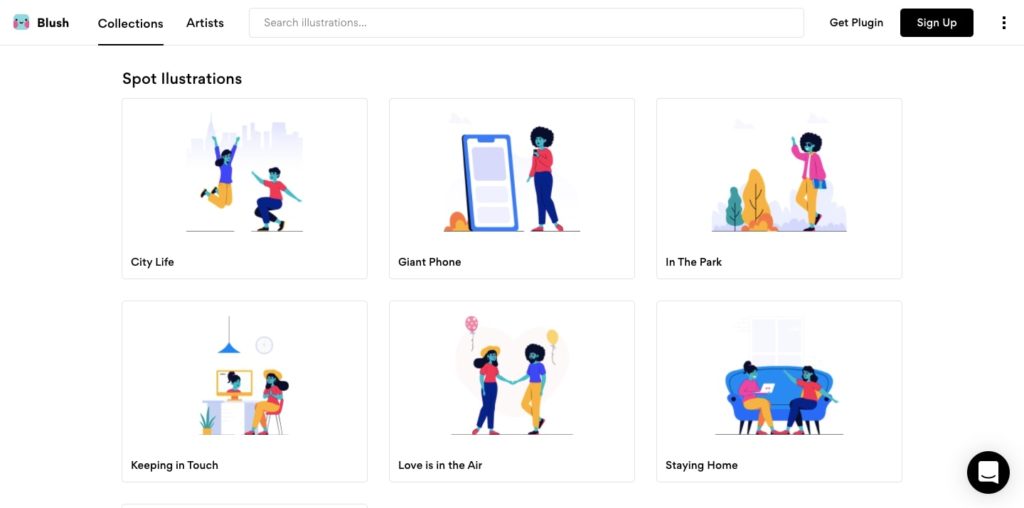
6. Illustrations in 2d & 3d
Illustrations have increased in popularity. They are so nice to really add to the story telling of a site. These can be cartoon type drawing to moving 3d animations. These are so useful in helping users feel more personally connected or products feel more real. Here are some of my favorite example these are from Blush:

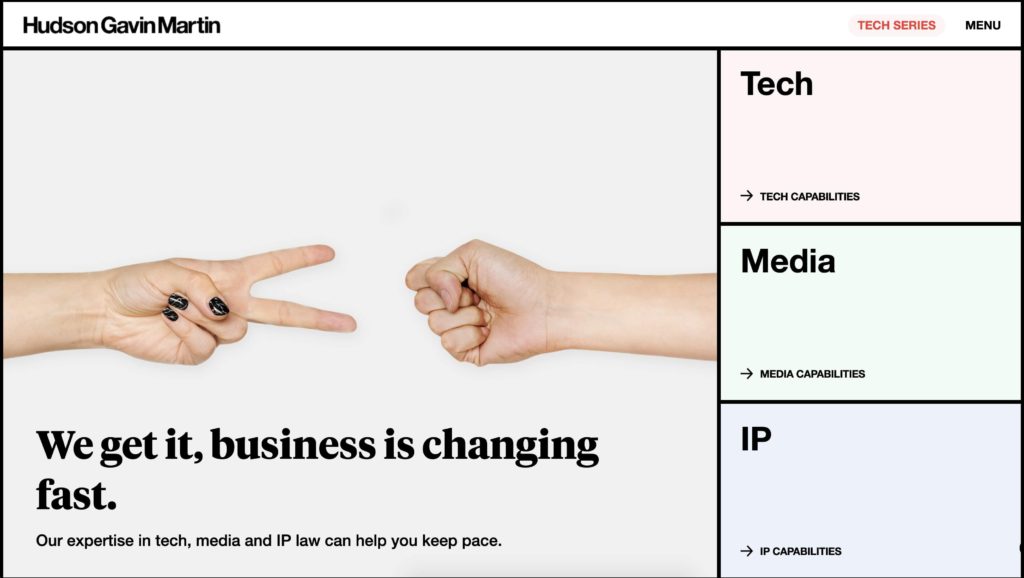
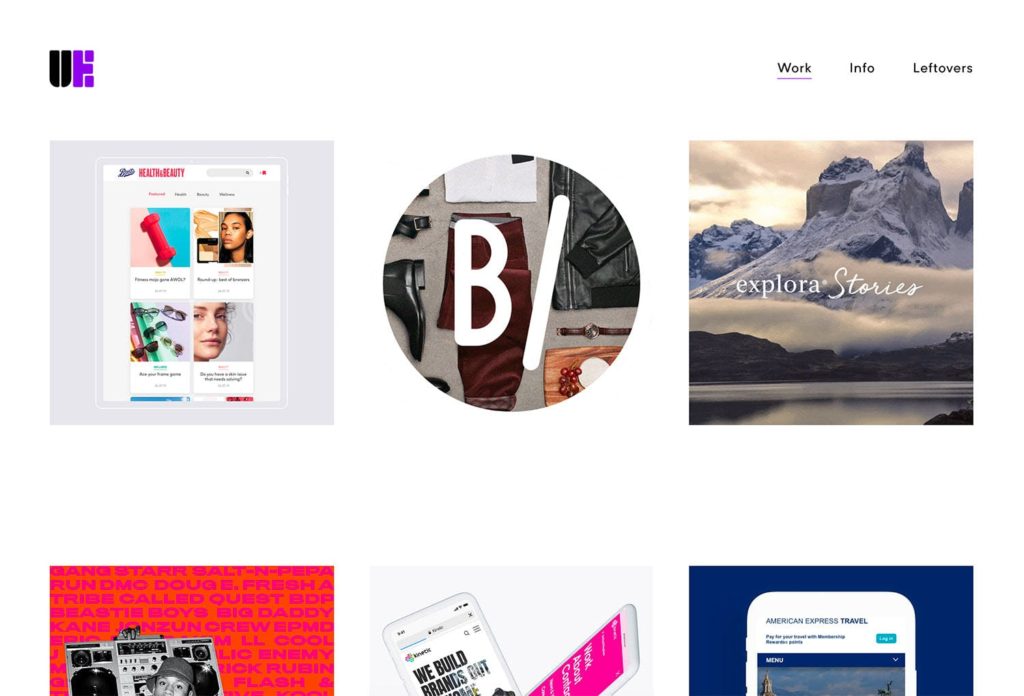
7. Grid Designs
Grids are simple ways to keep things organized on a website and have a lot of versatility when designing. The way a gird is put together it can ass bold lines to a colorful design and help keep users attention. Grids can be put together in a bolder since or in a lighter tone with even boxes. Let’s look at some examples below:


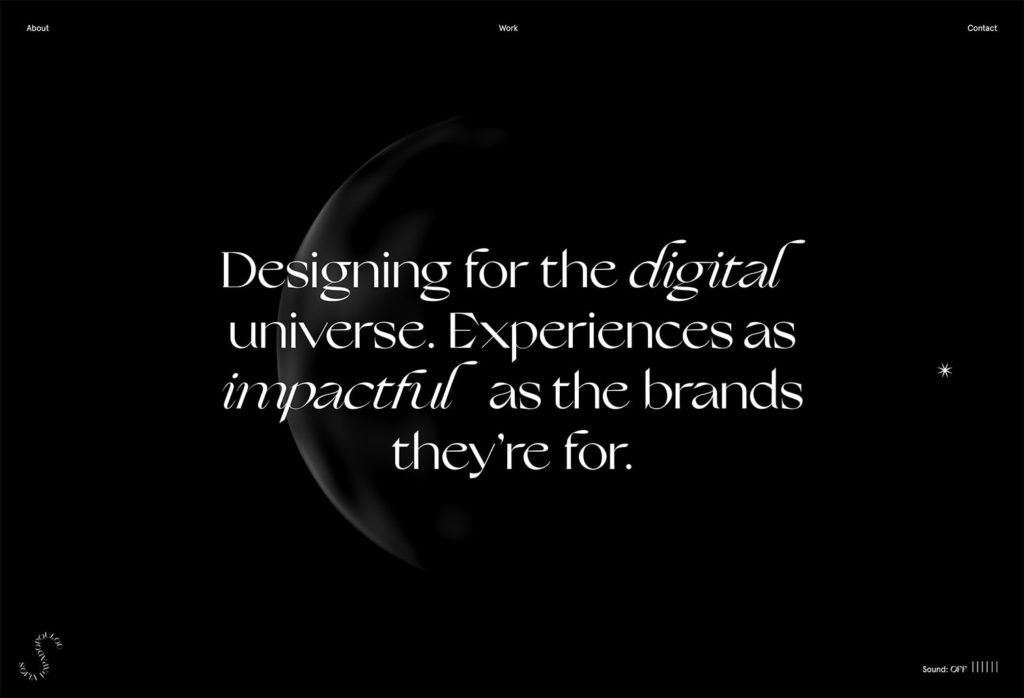
8. Circles
I personally love adding circles to a design just to add more interest and catch people’s eye. Circles help to create contrast when everything is usually more square shaped helping to draw attention to a certain part of a website. Here is an example:
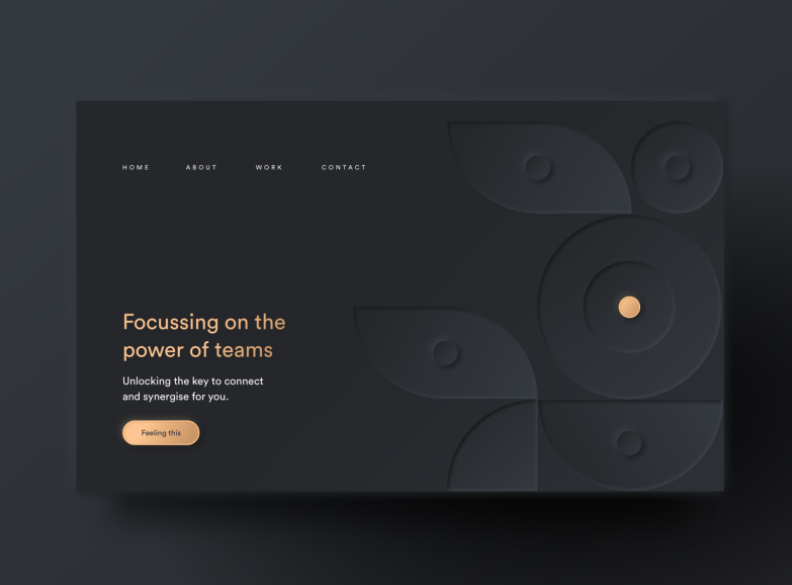
9.Neumorphism
Neumorphism is a combination of minimalist realism. We see in this type of design that incorporates renderings of familiar, outdated materials into current designs. Making designs more uniform and less realistic. This designs can be designs that mimic physicality through selective drop shadows while being overlaid with semi-flat colors. Here are some examples:

10.Retro Fonts
Huge trend to using retro fonts specifically merging the old with the new. This makes for stylized art that can be a feature for a website. It’s also taking traditional fonts and giving them a bit of a cool and modern spin, while maintaining legibility. Here are some examples:

Let me know if you want a tutorial for any of these trends and how I would design them or code them. Lastly, If you need help getting started digitally, are looking to get started with web design or just want to reach out check out my services and contact page.
Thanks for reading Tech Byte with Brina!
Cardello, J. (2020, December 8). 21 unique web design trends for 2021. Retrieved from Webflow Blog: https://webflow.com/blog/web-design-trends-2021
Cousins, C. (2012 , January 14). Top web Design and UI Trends for 2021. Retrieved from Designmodo: https://designmodo.com/web-design-trends-2021/#text-as-homepage-art
Team, 9. (2020, November). 9 stunning web design trends for 2021. Retrieved from 99 designs : https://99designs.com/blog/trends/web-design-trends/#2