

Sabrina Davidson
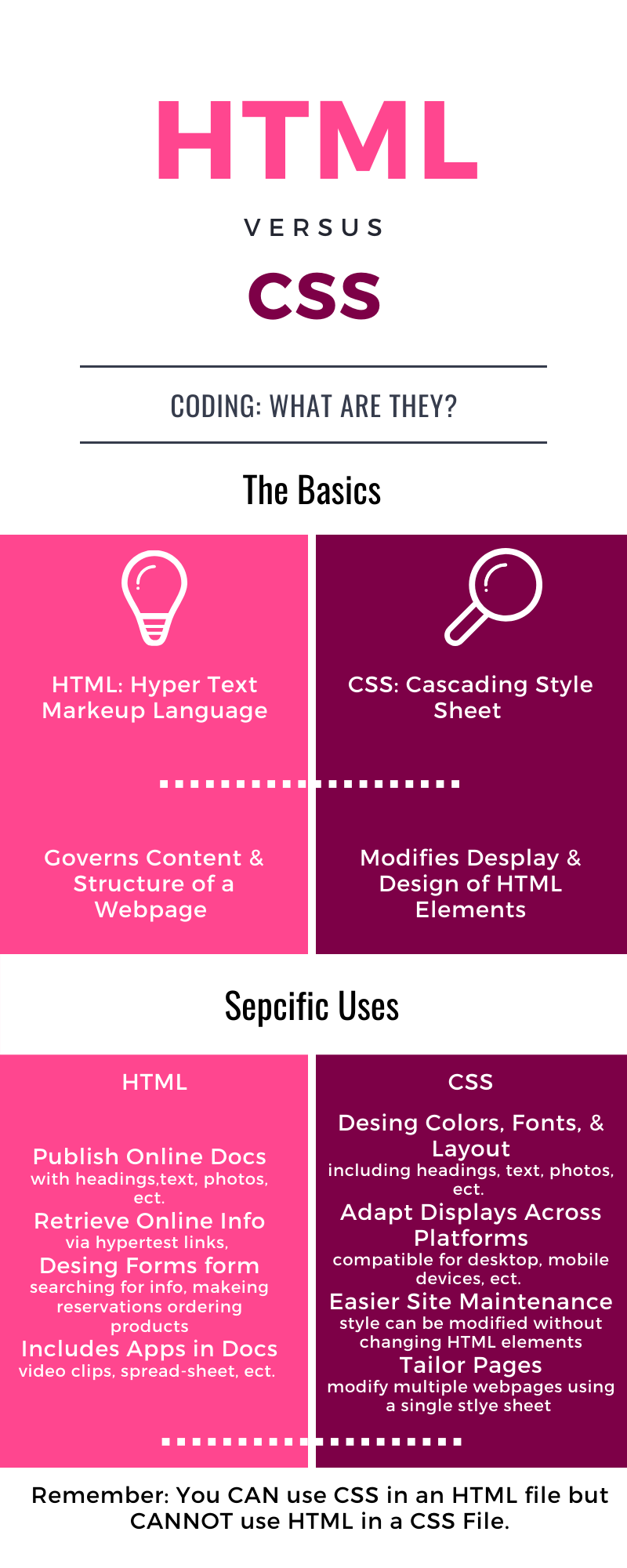
I’m guessing that you clicked on this because you’ve probably heard these to acronyms tossed about in the web design and development world. Or your probably wondering what the difference is between HTML and CSS. These two are constantly talked about when building web pages. So what does HTML and CSS actual stand for and how do these two coding languages work. The answers might surprise you. If your looking for the quick verions there is a Quick Bytes infographic at the bottom with the facts about HTML and CSS.
What is HTLM and CSS?
HTML is the acronym for Hyper Text Markup Language. Basically this is the bones of a website. HTML is a markup language used in describing web pages. A little history lesson. In 1989 Tim- Berners-Lee invented the web with simple HTML as its publishing language. With his invention of the HTML tags developers were able to describe content on web pages. These tags include things the headings, paragraphs and pictures.
CSS is the acronym for Cascading Style Sheets. CSS describes how HTML elements or tags are displayed on screen. In other words CSS is literally what makes your web page look “pretty” or at least that’s how I think of it. CSS coding changes the font, size, color and position on web documents. Again a little snippet of history, in 1996 Hakom Lie and Bert Bos created CSS as a complement to HTML. They wanted to help to the look and feel of a website by providing qualities that would change the style of a web page rather than the content like with HTML.
Pretty much you can now see that these two coding languages work together to help build beautiful websites. That being said lets dive a bit deeper in to these two languages.
HTML
A bit more about HTML or Hyper Text Markup Language and its uses. HTML defines the tags and content on web pages. These tags not only provide structure and content for web pages but they also allow users to retrieve information through hyperlinks. HTML also provides the bases for designing user forms for searches and making requests in reservations and ordering products.
CSS
A bit more about CSS or Cascading Style Sheets and their use. CSS helps the display and design of the various HTML elements. It helps by providing color, fonts, and layouts to a web document. CSS is also responsible for helping to adapt designs across the mobile and desktop versions. CSS allows for you to change the design without losing the content from your HTML documents. An example of this is altering the display for mobile devices without losing the headlines in a document.
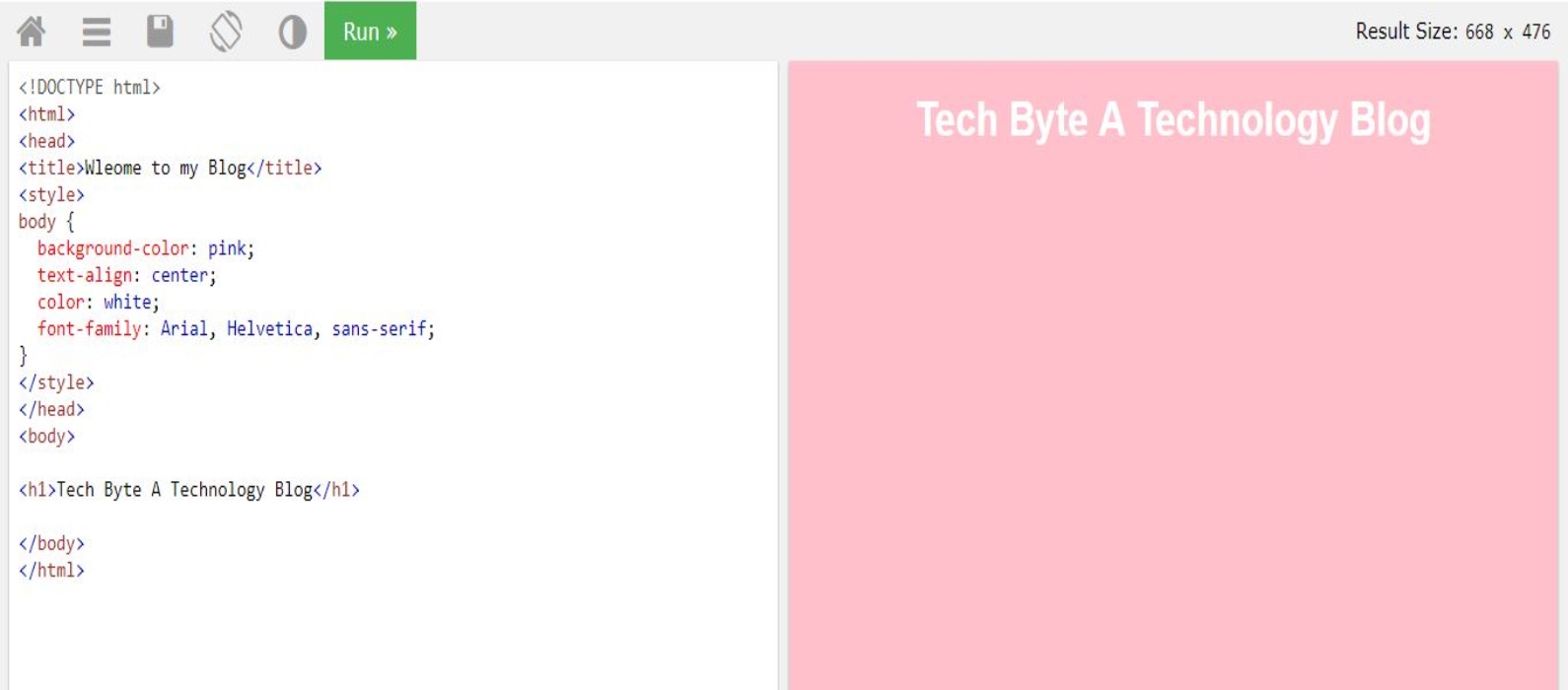
Here is an example of HTML and CSS working together for a basic website. This trial code was done using the w3school.com virtual builder if you’re interested in starting to work with code this a a great site to learn with and it free. Let me know in the comments if you’d like more coding tutorials for web design and development.
Note: You CAN use CSS in an HTML file but you CANNOT use HTML in a CSS style sheet. Like in this example.
Using CSS in an HTML file is called inline coding. This is where you apply the CSS style straight in to the HTML document.

CSS vs. HTML what should you learn first?
Since these are complementary languages you should learn both but its best to start with HTML. Since HTML defines the text and pictures on a page. HTML is also what CSS acts on so without having tagged elements CSS cannot add to the design of a page.
Since neither language is super complicated its worth getting to know both of these since they are the foundation for website development and design.
Final thoughts
Now that we’ve gained a better understanding in what HTML and CSS are, it’s not so much the difference between them that matters but that they work together to build a website. These languages used together give you complete control of how your site looks and behaves as well as compatibility across multiple devices. It’s important to remember that these two are the building blocks for front-end development and should be some of the first things you learn when starting out in web design.
So the true answer to the question of what is the difference between HTML and CSS? One dictates the content and structure and the other modifies the design and display.
I loved to know your thoughts down below in the comments. Also, if you’re looking for a designer to help you get started with your online presents or getting started in to coding check out my services page or contact me. I offer a verity of technology services to make your technology dream a reality.
Thanks for reading tech byte with brina!

Infographic: What’s the Difference between HTML vs CSS? (2015, November 11). Retrieved from Codingdojo: https://www.codingdojo.com/blog/html-vs-css-inforgraphic
Razor, D. (n.d.). HTML vs CSS – Key Things You Must Know About CSS vs HTML. Retrieved from Daily Razor: https://www.dailyrazor.com/blog/html-vs-css/